Dự án ESP32 Blynk – Bật tắt đèn LED qua WiFi
Trong chủ đề ESP32 Blynk này, chúng ta sẽ dùng đến Blueprint – một mẫu cấu hình có sẵn trên nền tảng Blynk IoT. Cấu hình này giúp bạn tạo các dự án với đa dạng chức năng chỉ trong vài phút.
Trong Blueprint đã có sẵn giao diện điều khiển cho người dùng (cả trên Web và di động), chương trình mẫu và hướng dẫn kết nối phần cứng, cho phép bạn điều khiển thiết bị dễ dàng thông qua ứng dụng.
Bài viết dưới đây sẽ lấy ví dụ mẫu là “Hello,World!” đơn giản trên Blynk, bạn có thể dễ dàng điều khiển đèn LED trên mạch ESP32 từ điện thoại di động hoặc Web.
Chuẩn bị
Bạn chỉ cần chuẩn bị phần cứng là 1 mạch ESP32 kèm dây cáp USB, bất kỳ loại nào cũng được. Trên máy tính bạn cài sẵn Arduino IDE và cài sẵn tiện ích ESP32 trong máy nhé!
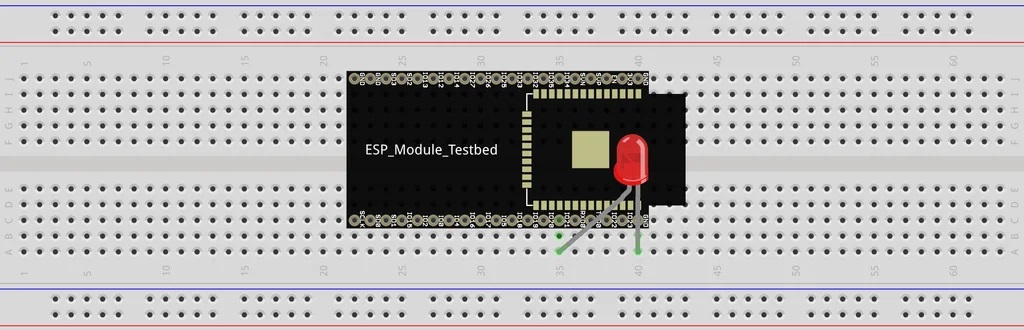
Về phần cứng, bạn kết nối ESP32 với máy tính bằng cáp USB (lưu ý rằng dây USB phải hỗ trợ truyền dữ liệu). Nếu muốn điều khiển đèn LED ngoài (không phải LED tích hợp trên ESP32), bạn hãy kết nối LED với ESP32 bằng dây Jumper và Breadboard, ví dụ:

Về phần mềm, bạn cần:
- Cài sẵn Arduino IDE trên máy
- Cài thư viện Blynk theo đường link đã gắn
- Chọn kết nối với ESP32 theo đúng board và đúng cổng COM
- Cài đặt tiện ích hỗ trợ lập trình ESP32 trong Arduino IDE
- Tạo một sketch mới để viết code ESP32 Blynk trong bài hướng dẫn này
Cài ứng dụng Blynk trên điện thoại
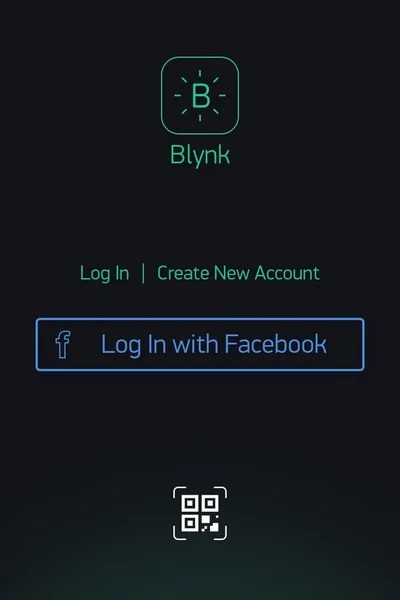
- Bạn tải ứng dụng Blynk từ App Store hoặc Google Play
- Sau khi tải xuống, bạn hãy mở ứng dụng và tạo tài khoản (Create New Account). Nếu đã có tài khoản, bạn nhấn vào Log In (đăng nhập). Lưu ý: Bạn cần nhập email chính xác, vì chúng ta sẽ dùng chúng để nhận mã xác thực ở bước tiếp theo.

3. Tạo một dự án mới, chọn thiết bị là ESP32 và chọn loại kết nối là WiFi để bắt đầu dự án ESP32 Blynk này.
4. Sau khi nhấn nút tạo, một mã xác thực sẽ được gửi về email, bạn hãy mở email kiểm tra và xác thực nhé.
5. Click vào bất kỳ đâu trên màn hình để mở hộp tiện ích. Trong dự án ESP32 Blynk – điều khiển đèn LED này, chúng ta sẽ sử dụng nút (button). Bạn hãy kéo 1 nút ra màn hình chính nhé.
6. Click vào nút để thay đổi cài đặt. Trong phạm vi bài này, mình sẽ cấu hình là Digital_GP21, sau đó click chọn chế độ để chuyển đổi.
7. Cuối cùng, click vào nút PLAY. Giao diện sẽ chuyển từ chế độ EDIT (chỉnh sửa) sang chế độ PLAY. Ở PLAY, bạn có thể tương tác và điều khiển các thiết bị ngoại vi. Tuy nhiên, lúc này thì bạn không thể kéo và thả vào widget mới, bạn phải nhấn STOP và trở về chế độ EDIT thì mới làm được việc này.
Chương trình mẫu cho ESP32 Blynk điều khiển LED
Trước bước nạp chương trình này, bạn nhớ là hãy cài thư viện Blynk như mình đã hướng dẫn nhé! Khi có thư viện này thì ESP32 mới kết nối được với Blynk.
Sau khi cài thư viện, bạn hãy tải chương trình mẫu bên dưới và thay đổi mã xác thực đã nhận trong email, sau đó nạp code vào ESP32 là được:
Demo kết quả
Dưới đây là kết quả chúng ta nhận được:

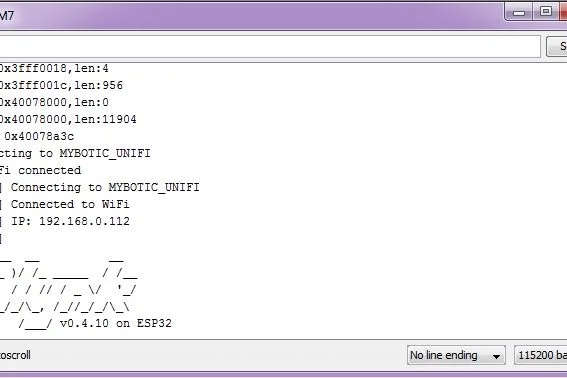
Khi bạn nhấn nút bật hoặc tắt trên app Blynk, đèn LED sẽ bật hoặc tắt theo tương ứng. Bạn có thể mở cửa sổ Serial Monitor trên Arduino IDE để kiểm tra trạng thái kết nối với WiFi như hình:

Lời kết
Trên đây là hướng dẫn chi tiết về chủ đề ESP32 Blynk, với nội dung đơn giản nhất là điều khiển bật tắt đèn LED. Bạn hoàn toàn có thể sáng tạo và làm nhiều dự án phức tạp, thú vị hơn. Hãy cùng thực hiện và chia sẻ cho IoTZone và cộng đồng nhé!
IoTZone có cung cấp đa dạng các bài viết hướng dẫn lập trình ESP32 theo nhiều chủ đề, bạn có thể xem qua nếu thích:
- Cách dùng ESP32 Load Cell và HX711 module làm cân kỹ thuật số
- Hướng dẫn cảm biến nhiệt độ DS18B20 Arduino
- Hướng dẫn ESP32 PIR – Bật đèn khi có người và hẹn giờ tắt đèn
- Điều khiển ESP32 Servo qua Web Server
- ESP32 điều khiển Relay qua Web Server – Điều khiển thiết bị AC
IoTZone – Chuyên cung cấp thiết bị điện tử & tài liệu cho Makers
- Website: https://www.iotzone.vn/
- Fanpage: https://www.facebook.com/Iotzonemaker
- SDT: 0364174499
- Zalo: https://zalo.me/0364174499







